Google recently introduced a new metric called Interaction to Next Paint (INP) that measures the time it takes for a web page to become interactive after the user interacts with it. This metric is important because it directly affects the user experience and can impact a website’s search engine ranking.
To optimize for INP, there are several strategies that website owners and developers can implement:
1. Optimize Images and Videos
Large images and videos can significantly slow down a web page’s loading time, which can negatively impact INP. To optimize images and videos, website owners and developers can:
- Compress images and videos to reduce their file size
- Use responsive images to ensure that images are appropriately sized for each device
- Lazy load images and videos so that they only load when they are visible on the screen
2. Minimize JavaScript and CSS
Excessive JavaScript and CSS can also slow down a web page’s loading time. To minimize JavaScript and CSS, website owners and developers can:
- Minify JavaScript and CSS files to reduce their file size
- Remove any unnecessary JavaScript and CSS code
- Use server-side rendering to reduce the amount of JavaScript needed to render a web page

3. Prioritize Above-the-Fold Content
Above-the-fold content refers to the content that is visible to the user without scrolling. Prioritizing above-the-fold content can improve INP by ensuring that users can interact with the page as soon as possible. To prioritize above-the-fold content, website owners and developers can:
- Use lazy loading to delay the loading of below-the-fold content
- Minimize the amount of content that needs to be loaded before the above-the-fold content is visible
- Use a content delivery network (CDN) to improve the loading speed of above-the-fold content
4. Optimize Server Response Time
Server response time refers to the amount of time it takes for a server to respond to a user’s request. Slow server response time can negatively impact INP. To optimize server response time, website owners and developers can:
- Use a content delivery network (CDN) to reduce the distance between the server and the user
- Use caching to reduce the number of requests that need to be sent to the server
- Optimize database queries to reduce the amount of time it takes to retrieve data from the server
5. Use Performance Monitoring Tools
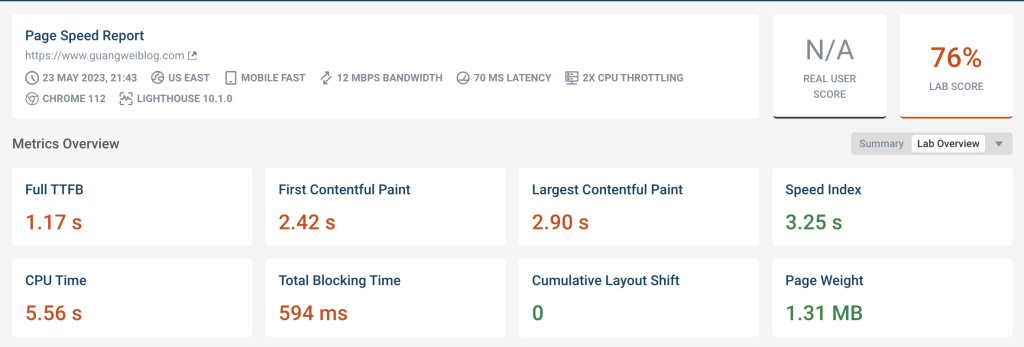
To ensure that a website is optimized for INP, website owners and developers should use performance monitoring tools to measure page load times and identify areas for improvement. Some popular performance monitoring tools include:
- Google PageSpeed Insights
- GTmetrix
- Pingdom
By implementing these strategies and regularly monitoring performance, website owners and developers can optimize their websites for Google’s new Interaction to Next Paint metric and improve the user experience for their visitors.






Leave a Reply